Vehicle Navigation
Project Overview
The current vehicle navigation is a mess and does not inform the user of their options in the best way. To discover points of improvements and elements to consider, the UX team conducted user testing and applied those outcomes to a new design. My part of the project included observational user testing, analyze results, present test results, and navigation redesign.
Initiative & Goals
As a UX team we studied our vehicle navigation in comparison to our competitors and popular brands.
Our goal in mind was to learn which different layouts and flows users understand and feel the most confident operating.
To help us determine user behaviors and success rates, participants navigate through eight brands, two tasks on each, where we measured their levels of confidence, rates of task completion, and formed behavioral patterns.
Actions & Process
My part of the project included observational user testing, analyze results, present test results, and navigation redesign.
We gathered 21 participants to observe their navigation practices through user testing.
Conclude quantitive and qualitative analyzes of test results
Redesign layout, structure, interaction, and visual presentation based on the successes of our competitors and user feedback.
Results
Clean UI and with of added white space to drive user focus
Simple navigation
Easy access to view entire line up
Designed for user success
Levels of drawers giving user an understanding of what space they are located in
Added vehicle description to help the user learn what series they are engaging with
Current Design
Mobile
The current designs face a few visual struggles. The mobile versions have drawers within drawers within drawers. It is overwhelming to consume and then difficult to make a decision based off the numerous options available.
Desktop
The desktop display has a different issue, that being the amount of vehicles showed. Each category of motorcycles has multiple models available. This layout only allows four to be shown presenting the thought that only four models exist.
Test Purpose
Our goal in mind was to learn which different layouts and flows users understand and feel the most confident operating. We gathered 21 participants to observe their navigation practices through user testing. To help us determine user behaviors and success rates, participants navigate through eight brands, two tasks on each, where we measured their levels of confidence, rates of task completion, and formed behavioral patterns.
Research Key Takeaways
70% of Participants used the Nav
56% of Participants used Nav & Successfully Completed task
We Identified 3 Types of Users
Participants who... Use the navigation, doesn’t use the navigation, and both uses it and doesn’t
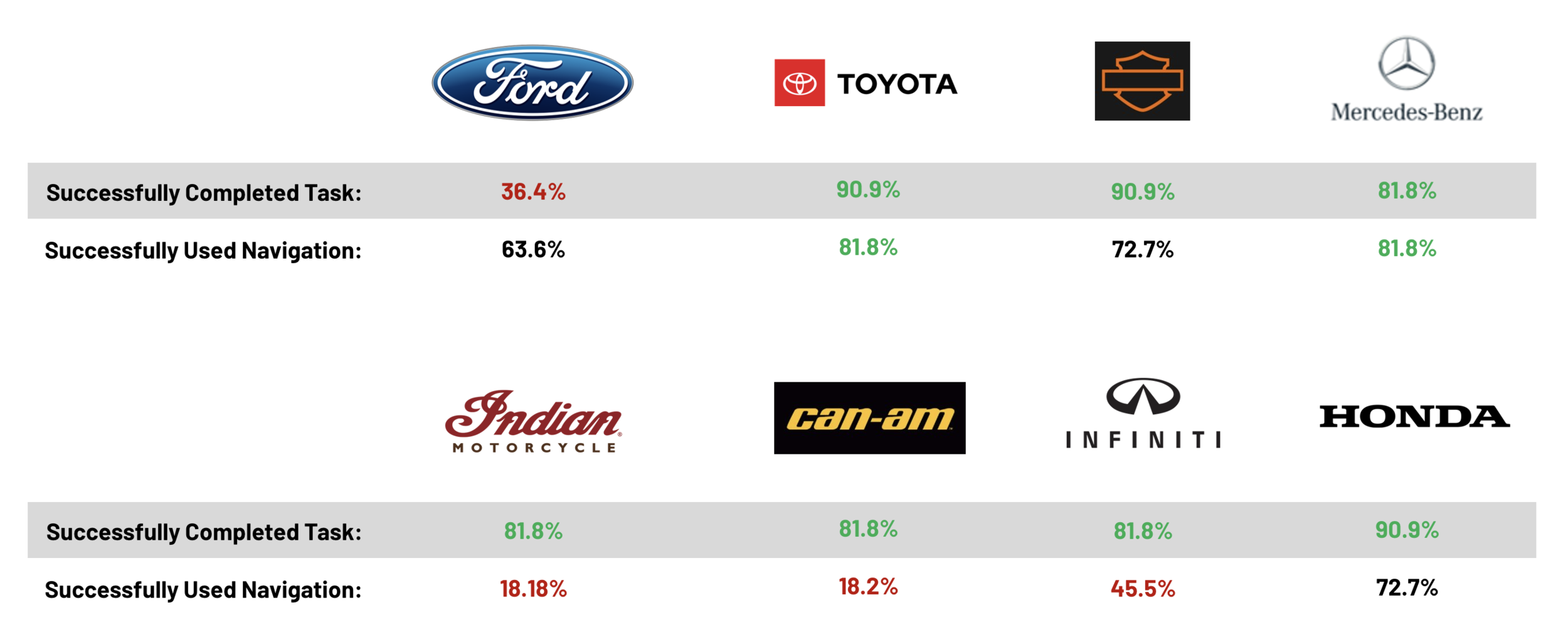
Toyota, Harley Davidson, Mercedes & Honda ALL had the Highest Success Rates
New to Market Participants consistently struggled with brand specific verbiage - new shoppers don’t relate to rider lingo
We saw examples of across MANY brands but saw most consistent pattern with Harley Davidson & Indian Motorcycles.
Identified User Types
Use Navigation
Common Behaviors:
• Confidently refers to the menu.
• Look for high level categories and navigate down towards defined sections to filter to their desired location.
• Typically complete the task very quickly.
• Typically, successfully complete the task.
Do NOT Use Navigation
Common Behaviors:
• First instinct is to begin scrolling on the homepage and look for call outs that relate to the task at hand.
• Navigate through featured elements such as carousels and promotional CTAs.
• Typically travel between family pages and model pages.
• Participants scroll for most of their experience.
• Typically, never consider using the menu navigation.
Hybrid Approach
Common Behaviors:
• At times, participants start with the menu and navigate to an 'All Vehicles' type page then filter down their options on that page to find their desired location.
• Noticed this behavior when users begin navigating through the menu but get lost or confused on how to move further through the menu.
Test Results
Preferred Designs
Toyota
Scroll First Browsers 9.1%
Participant Confidence
Very Difficult (0%)
Difficult (0%)
Neutral (0%)
Easy (10%)
Very Easy (90%)
Common Behaviors
Participants felt they were brought to a model page to view all vehicles, when they were still in Navigation.
Design Patterns
List-Based Format
Minimal Scroll
Image-Base Vertical Scroll
Feels like a Separate Page
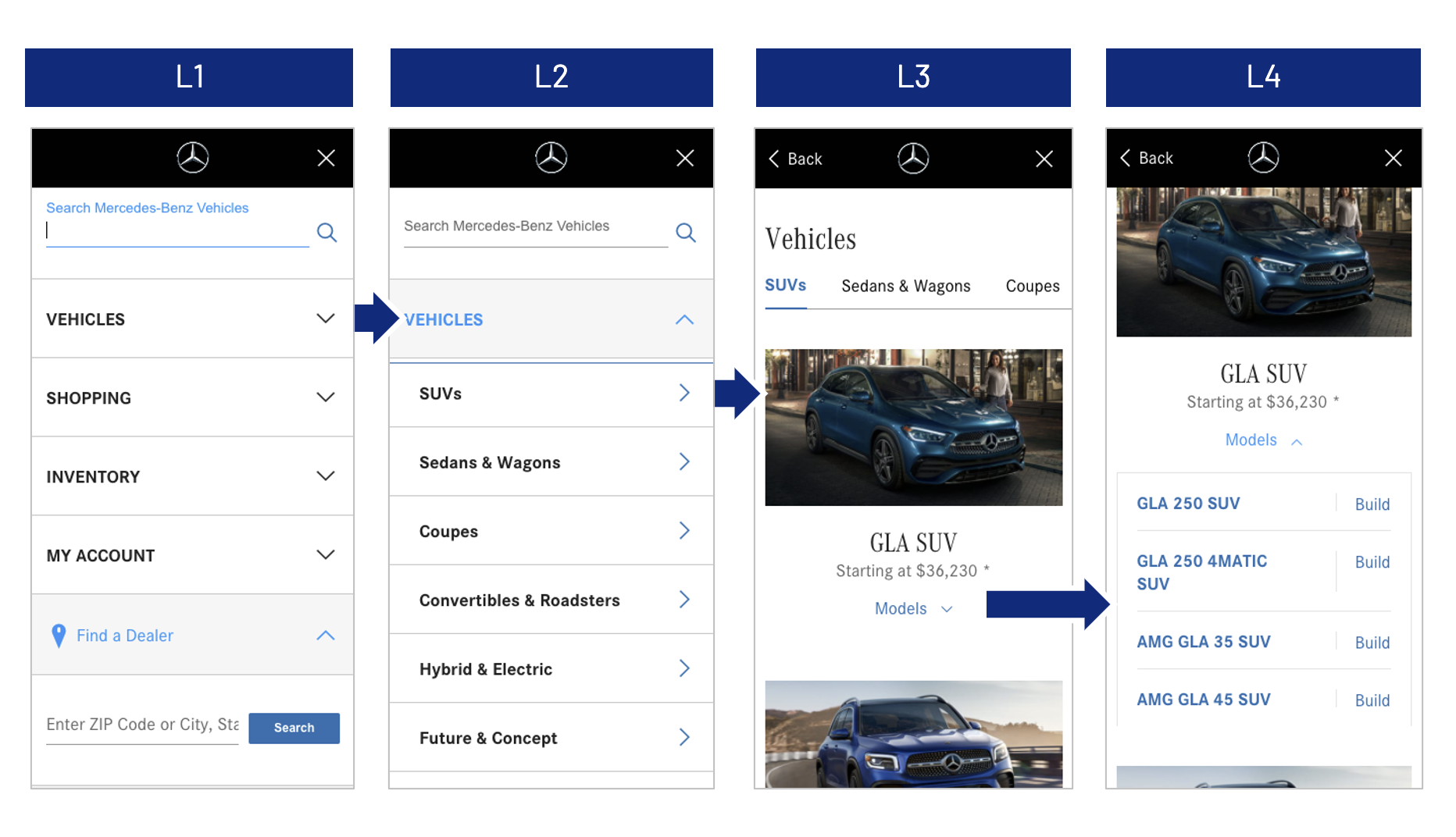
Mercedes
Scroll First Browsers 9.1%
Participant Confidence
Very Difficult (0%)
Difficult (0%)
Neutral (4.5%)
Easy (9.1%)
Very Easy (86.4%)
Common Behaviors
Several participants did NOT see the 'Models' drop down on level 4 of the pages
Participants liked the horizontal advancement on navigation paired with the vertical scroll.
Wanted 'All Vehicles' link to be closer to top.
Design Patterns
List-Based Format
Minimal Scroll
Image-Base Vertical Scroll
Feels like a Separate Page
Model Drop Down Often Missed
Undesirable Designs
Indian Motorcycle
Scroll First Browsers 80%
Participant Confidence
Very Difficult (0%)
Difficult (15%)
Neutral (15%)
Easy (25%)
Very Easy (45%)
Common Behaviors
Participants often scroll through vehicle carousel to find a specific model.
When participants use nav menu, they often searched through each category looking for a specific model.
New to market participants had a low level of confidence – they did not know how a vehicle would be categorized.
Many participants found the 'Explore Vehicle Lineup' button on homepage.
Design Patterns
List-Based Format w/ Dropdowns
Can Am
Scroll First Browsers: 80%
Participant Confidence
Very Difficult (0%)
Difficult (6%)
Neutral (0%)
Easy (47%)
Very Easy (47%)
Common Behaviors
Participants often scroll first to view promos on the homepage.
Many participants found the "Discover 2021 Lineup" button on homepage.
Typically, when asked to find a specific model they navigated through the homepage.
When asked to find the all vehicles line up, participants more often referred to the menu to navigate.
Design Patterns
List-Based Format
Nav Links to Directly to Lineup Page
Key Design Patterns
Based on the noted participant observations, successful journey completion rates, and user feedback formulated the following design suggestions.
Consider
Clean & Minimalistic UI (Mercedes & Toyota)
No logo on deeper drawer levels
Make Selection States Feel Light & Airy
Menu with few listed options (Mercedes, Toyota, Infiniti, & Honda)
Subcategory horizontal navigation (Mercedes, Can-Am, & Infiniti)
Drawers leads to models that acts as a model page (Toyota)
Create clear access point to view all vehicles
Bringing "All Vehicles" towards top of display
Smaller vehicle images + more white space
Avoid
Market Language (Harley-Davidson & Indian Motorcycle)
Flashy homepage (Can-Am)
No clear access to view all vehicles in the menu (Honda)
If goal is to get user to use the menu – Starting homepage with an interactive element (Indian Motorcycles)
Rough Drafts
Final Designs
Mobile
Following what was learned from the research, these designs incorporate aspects that helped users get to their destination in the easiest manner. The mobile format follows Toyota’s structure of multiple drawer levels. Toyota also excelled in their UI. Their use of clean, minimal design allowed for users to digest the page and move from point A to point B effortlessly.
Our updated navigation features a clean and airy UI, offers fewer drawer options to provide an easier opportunity to make confident decisions, displays all vehicles at once, and easy access to view the entire line up. All these aspects aided in test participants completing their flow confidently.
Desktop
The largest emphasis of our redesign was on mobile but we translated the updates onto desktop as well. Desktop, obviously, has more space and opportunity in layouts. Here, was strived for clean modern UI that offers all vehicles to view at that level.
How it functions is that once the user opens the “Motorcycle” drawer, they are shown model series that they can tab through, scroll to expose all options while the menu to the left stays static.